
Avalonia 是一个用于跨平台应用程序开发的开源框架。它的目标是提供一个基于XAML的用户界面框架,可以在 Windows、Linux 和 macOS 等操作系统上运行。
虽然只有一些很薄弱的 WPF 开发基础,但 Avalonia 入门起来也并不吃力。这得益于其配套的中文开发文档,简明扼要:
https://docs.avaloniaui.net/zh-Hans/docs/welcome
JetBrand 家的 Rider 是开发 Avalonia 程序的首选。虽然 Visual Studio 在安装了对应的插件之后也拥有对 axaml 进行智能提示的功能,但对比 Rider 还是弱了一些。更何况,如果真遇到跨平台调试的场景就只剩下 Rider 和 Visual Studio Code 可以用了。
解决 Avalonia 无法预览的问题
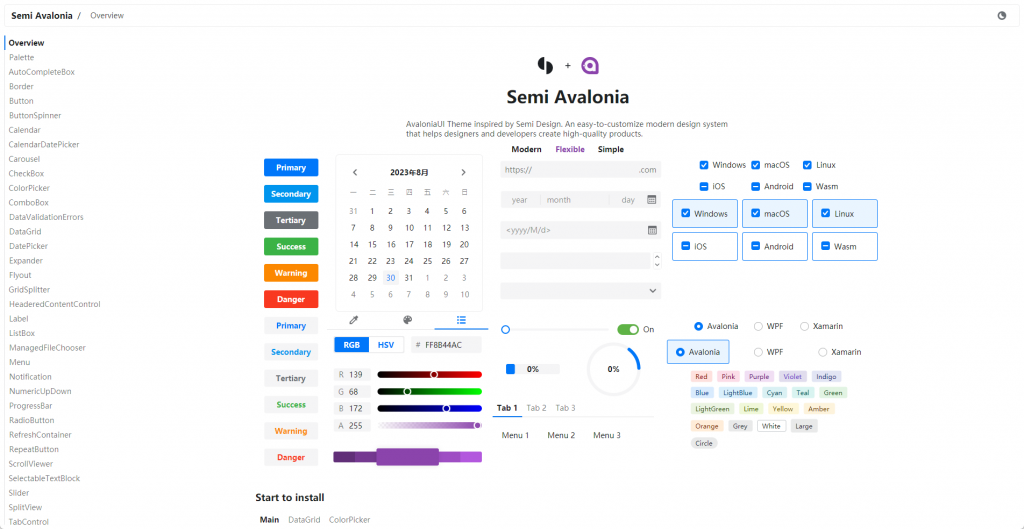
新创建的项目会自动应用一个名为 Fluent 的主题,对应的 Nuget 是:Avalonia.Themes.Fluent 。不过我对这个默认主题并不感冒,所以更换了一款国产的主题:Semi.Avalonia,非常漂亮。

更换主题后的第二天,我发现无论是 Rider 还是 Visual Studio 都无法打开 axaml 的预览界面了。在 Rider 中没有找到什么线索,但是 Visual Studio 给了我一个报错:
Unable to resolve type Avalonia.Data.RelativeSource
最终的解决方案是恢复对 Fluent 主题的引用,并确保 Application.Styles 节点中有 FluentTheme 标签:
<Application.Styles> <FluentTheme /> <StyleInclude Source="avares://Semi.Avalonia/Themes/Index.axaml" /> </Application.Styles>
解决 Browser 项目不能展示中文的问题
在体验完桌面项目之后,Android 和 iOS 都没有遇到太大的问题。但基于 wasm 的 Browser 项目在启动后却出现了无法正常显示的问题。
具体表现是:所有的中文字符都变成方框,无法正常显示。推测是字体的问题,于是找到了另一个库 Quick-AvaloniaFonts :https://github.com/Quick-AvaloniaFonts
该库在 Nuget 上有多个包,其中两个是:
- Quick.AvaloniaFonts.SourceHanSansCN
- Quick.AvaloniaFonts.SourceHanSansCN.Slim
Source Han Sans (思源黑体),是由 Google 和 Adobe 合作开发的开源字体,使用 Apache 2.0 许可。第一个包内嵌了完整的字体文件,有将近 60 MB。第二个包只含一个 Normal 字体粗细,不到 10MB。
使用方是把 Programe.cs 文件中的 .WithInterFont() 替换为 .WithFont_SourceHanSansCN() 即可。
using Avalonia;
using System;
namespace TestApp;
class Program
{
// Initialization code. Don't use any Avalonia, third-party APIs or any
// SynchronizationContext-reliant code before AppMain is called: things aren't initialized
// yet and stuff might break.
[STAThread]
public static void Main(string[] args) => BuildAvaloniaApp()
.StartWithClassicDesktopLifetime(args);
// Avalonia configuration, don't remove; also used by visual designer.
public static AppBuilder BuildAvaloniaApp()
=> AppBuilder.Configure<App>()
.UsePlatformDetect()
//.WithInterFont()()
.WithFont_SourceHanSansCN()
.LogToTrace();
}
一个小技巧是:没必要在主项目中引用字体包,仅在 Browser 项目中引用即可。
小结
这是我真实上手 Avalonia 的第一周,不得不感慨:这个框架还是很强大的。
- Semi.Avalonia 官方 Demo 经过 AOT 后启动速度非常快,压缩后体积不到 12MB 。
- 视图的强类型绑定也在编译时杜绝了因为输入错误造成的绑定错误情况。
- 虽然还没有官方的 Hot Reload ,但社区中已经有多个不同的 Hot Reload 方案。
- 即便没有 Hot Reload,设计预览时也可以 Mock 出一个 ViewModel,直接展示最终结果。
最后,Avalonia Community 也有一个 Awesome Avalonia 仓库,你可以在那里找到很多有趣的东西:









多亏老哥提供的方案,我上去就删除了FluentTheme,导致预览一直出不来