根据百度百科,EAN-13 商品条码的标准尺寸是 37.29mm x 26.26 mm ,按照 300 DPI 换算像素大小是 440 x 310 。
如果想在 Windows 平台生成符合上述要求的 EAN-13 条码可以使用组件:ZXing.Net.Bindings.Windows.Compatibility ,其 NuGet 地址为:
https://www.nuget.org/packages/ZXing.Net.Bindings.Windows.Compatibility/
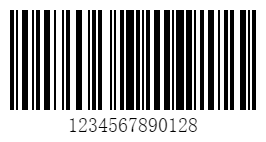
如果按照实例代码,使用 ZXing.Windows.Compatibility.BitmapRenderer 渲染图片,就会发现生成的结果不包含识别符:


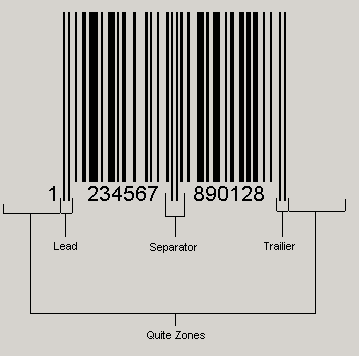
即上图中的 lead , separater 和 trailer 。
如果要生成带识别分隔符的 EAN-13 条码,可以使用另一个渲染器:AlternateBitmapRenderer 。同时,默认的字体设置让条码上的文字看上去很小,所以可以使用稍大一些的字体:
var w = new EAN13Writer();
var render = new AlternateBitmapRenderer();
render.TextFont = new Font("Segoe UI",25);
var ean = "1234567890128";
var data = w.encode(ean);
var m = w.encode(ean, ZXing.BarcodeFormat.EAN_13, 440, 310);
//渲染得到的图片
var bmp = render.Render(m, ZXing.BarcodeFormat.EAN_13, ean, new EncodingOptions { Width = 440 ,Height = 310});
需要引入以下命名空间:
using System.Drawing; using ZXing.Common; using ZXing.OneD; using ZXing.Rendering; using ZXing.Windows.Compatibility;
渲染结果如下:












我生成了svg格式,问题生成出来的EAN-13 矢量图的起始符,中间分割符,终止符的竖线没有偏长,但是生成的是普通图片格式的,那几条线会偏长。 svg 不能支持那种效果吗?
可以生成 svg 格式。
这个生成的图不是矢量图,有办法生成矢量图吗?