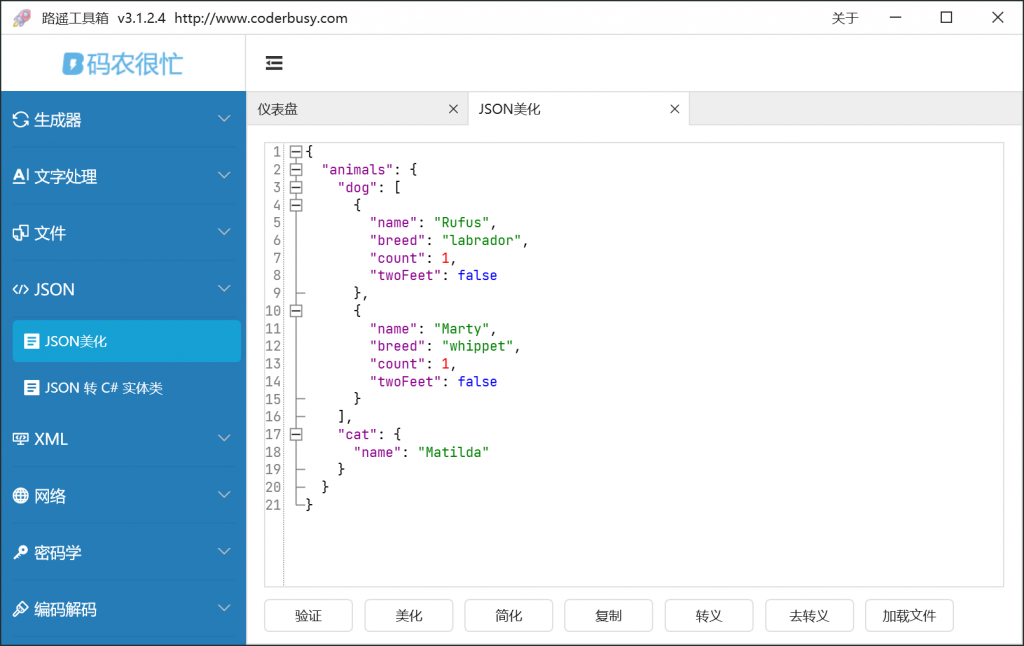
路遥工具箱内置了一个名为“JSON 格式化”的功能。通过该功能可以将 JSON 字符串进行美化和简化(设置缩进和取消缩进)。

该功能上线后收到很多客户的反馈:大部分经由网络传输的JSON消息都是未缩进的,在尝试使用JSON美化工具对其进行加载时发生了卡死的情况。经笔者实测:一个两兆左右的 JSON 文件需要三分钟左右去渲染。
在展示单行超长文本时,包括 Visual Studio、Notpad2 在内的软件表现都不尽人意。卡顿在加载和拖动时都会发生,特别是需要自动折行的时候。
原生的 TextBox 控件在面对这么长的单行文本时也会出现卡顿。如果取消自动折行(设置 WrapText 为 False)可以改善这种情况。AvalonEdit 支持调整折行显示,但仍旧需要较长的时间去渲染。
使用 TruncateLongLines 改善这个情况
经过一番探索,笔者在官方 GitHub 仓库中找到了一个相关的 Issues ,Performance issue with word wrap :https://github.com/icsharpcode/AvalonEdit/issues/11 。其中提到了一个名为 TruncateLongLines 的类型:
public class TruncateLongLines : VisualLineElementGenerator
{
const int maxLength = 2000;
const string ellipsis = "...";
const int charactersAfterEllipsis = 100;
public override int GetFirstInterestedOffset(int startOffset)
{
DocumentLine line = CurrentContext.VisualLine.LastDocumentLine;
if (line.Length > maxLength) {
int ellipsisOffset = line.Offset + maxLength - charactersAfterEllipsis - ellipsis.Length;
if (startOffset <= ellipsisOffset)
return ellipsisOffset;
}
return -1;
}
public override VisualLineElement ConstructElement(int offset)
{
return new FormattedTextElement(ellipsis, CurrentContext.VisualLine.LastDocumentLine.EndOffset - offset - charactersAfterEllipsis);
}
}
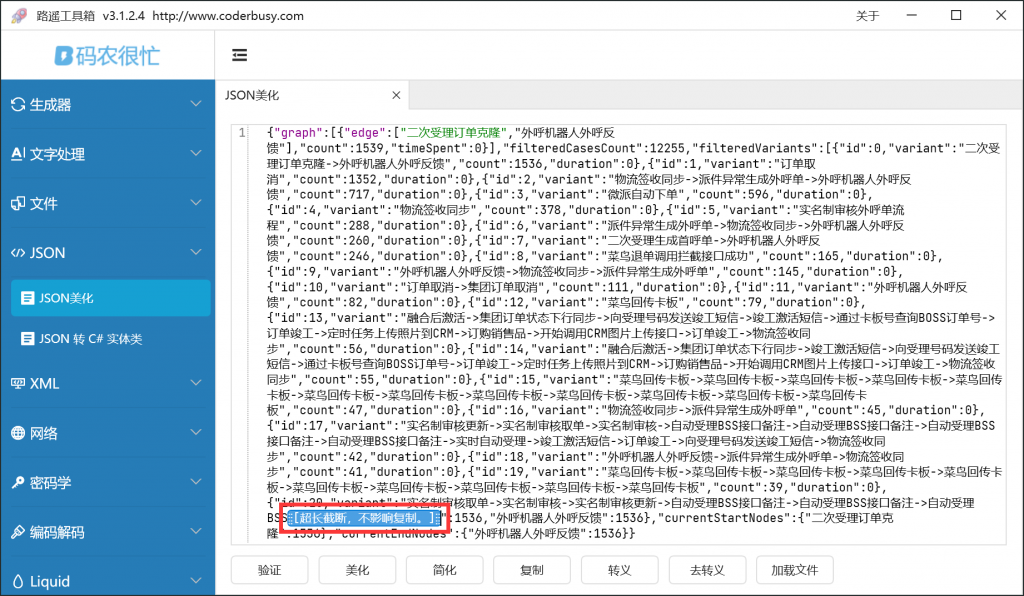
这段代码的核心逻辑是:如果检测到单行的字符串数量超过 2000 个(通过 maxLength 常量控制),那么就省略中间部分的内容直接渲染为省略号(通过 ellipsis 常量控制)。此操作虽然会改变文字的显示,但不会对全选复制造成影响。考虑到 JSON 在未缩进的情况下本身就不便于阅读和编辑,所以使用该策略并不会对客户造成影响。

应用该策略后,即便是超长的 JSON 也没有造成性能问题(单行渲染的字符数被限制后,代码着色也失效了)。美化缩进后的 JSON 很难触发这个策略,且 AvalonEdit 在面对多行文本时效率表现优秀。
TruncateLongLines 的使用方法
使用以下代码将 TruncateLongLines 添加到编辑器:
editor.TextArea.TextView.ElementGenerators.Add(new TruncateLongLines());
此外,为了获得更好的性能你需要:
- 如果非必要,请禁用 textEditor.Options.EnableHyperlinks 和 EnableEmailHyperlinks 。
- 不要启用 ShowSpaces 和 ShowTabs 。







