当我们在一个新的公司入职或者发现一个很有意思的开源项目作者时,我们可能需要或者很想将该公司或作者的所有开源项目都克隆到本地慢慢研究。于是,笔者制作出了一段脚本可以一波将页面上的所有仓库生成克隆命令:
var tmp = [];
$('.repository').each(function(){ tmp.push('git clone git@gitee.com:'+$(this).attr('href').replace(/^\//,'')+'.git'); })
console.log(tmp.join('\n'))
使用方式
首先,使用浏览器(Chrome最妙)打开公司或开源作者、组织的仓库列表页,比如:
https://gitee.com/organizations/coderbusy/projects
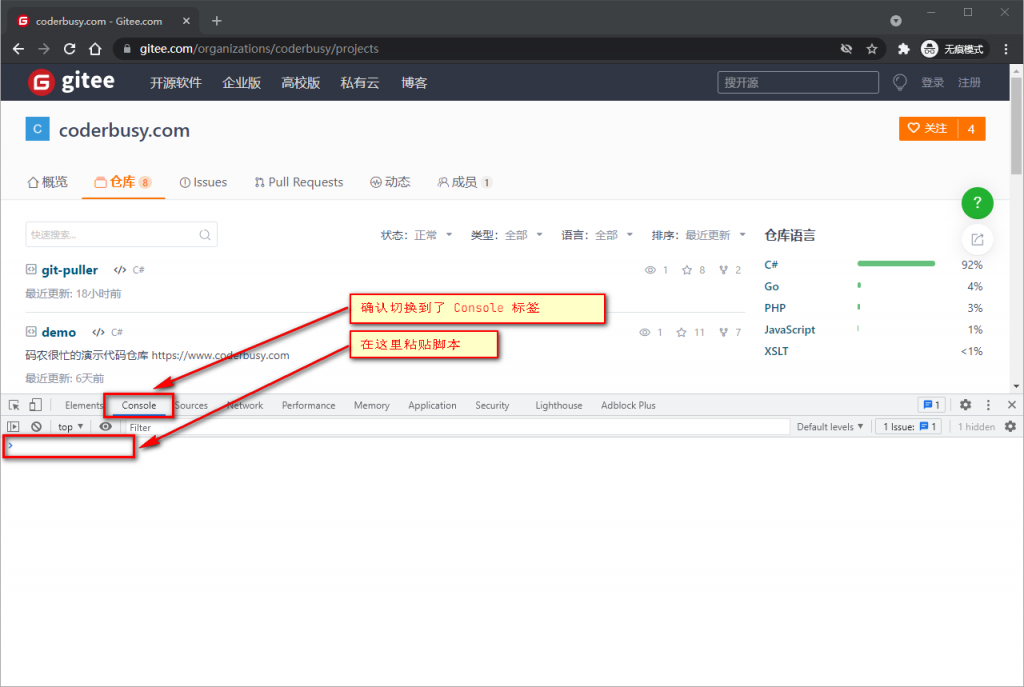
在页面打开后,按下 F12 打开开发者控制台,并确定已经切换到了 Console 标签,之后粘贴上述代码并回车:

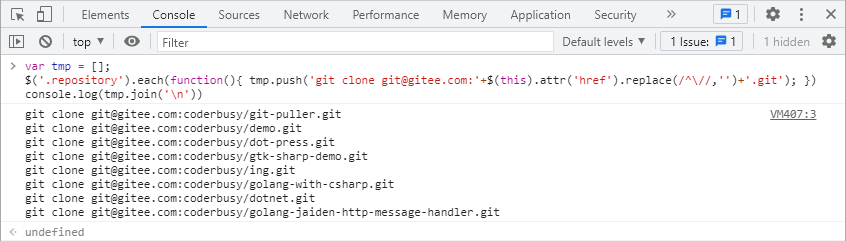
之后就可以看到克隆命令已经生成:

复制生成好的克隆命令,在保存代码的目录中新建 clone.bat 文件并写入复制好的命令,之后执行该文件即可。